Coder c’est bien, mais coder plus vite c’est encore mieux. Il existe des tâches rébarbatives dont on se passerait volontiers et auxquelles on aimerait consacrer moins de temps. De même, il existe des outils qui nous permettent d’optimiser nos performances ou nos manières de travailler toujours dans une logique de produire un travail de haute qualité, optimisé et propre sur un plan technique, le plus rapidement possible.
Dans cet article je vais vous présenter divers outils que j’utilise pour travailler et qui me sont bien utiles au quotidien. J’espère qu’ils le seront pour vous aussi et qu’ils vous permettront d’accroître votre productivité ou simplement de vous faciliter la vie.
Optimiser votre site
La recherche de performance doit être constante : toujours plus rapide à charger, toujours moins de requêtes HTTP à exécuter, toujours moins d’espace disque utilisé… C’est la somme de toutes ces petites choses qui fera de votre site un monstre sur un plan technique.
- CSS Sprites

Si vous ne connaissez pas encore cette technique, je vous renvoie à cet excellent tutoriel d’Alsacreations qui vous détaillera ce que sont les CSS Sprites et comment s’en sert t’on.
Le principe général consiste à créer une grande image regroupant plusieurs petites images (des icônes, ou des images qui possèdent une image normale et une image pour le hover par exemple !) et de les afficher en jouant sur la propriété background-position en CSS.
Le site csssprites.com fait presque tout le travail à notre place. Il suffit de lui fournir toutes les images que l’on souhaite mettre dans notre Sprite et le site se charge de “fusionner” toutes ces images en une seule et de générer le CSS qui va de paire.
- smush.it
Toujours pour les images, smush.it permet de réduire le poids des images sans altérer leur qualité. Une image avec un poids plus faible permet de charger plus rapidement la page, ce qui est très important si votre site comporte de nombreuses images par exemple. punypng.com propose les mêmes services que smush.it.
Si vous créez vos images vous même, pensez bien à choisir “Enregistrer pour le web”. Vous pouvez également réduire le poids d’une image en PNG en la convertissant en JPG, en ouvrant ce JPG et en l’enregistrant à nouveau en PNG.
Merci à @mygbb pour cette astuce.
- Clean CSS
Votre code CSS n’est jamais très clair ? Vous ne savez pas comment l’organiser ? Il n’est jamais optimisé ? Le site cleancss.com fait le travail à votre place en organisant votre code CSS et en l’optimisant, ainsi, vous aurez une feuille de style rapide à charger et plus facile à modifier par la suite.
Je vous conseille de choisir l’option “Très compact” de compression et je vous laisse cocher ce qui vous convient pour la suite des options. Attention aux propriétés CSS 3 que cleancss ne reconnait pas toujours ! N’hésitez pas à les inclure après la compression par le site.
- Javascript Compressor
Dans la même logique que Clean CSS, Javascript Compressor compresse votre code JavaScript, de quoi gagner encore un peu de temps au chargement.
Des outils pour vous faciliter la vie
- Border Radius
Border Radius est selon moi la propriété CSS3 la plus intéressante et la plus utile pour nous autres, développeurs. Créer des bordures arrondies avec seulement quelques lignes de code, quel rêve ! Néanmoins le rêve tourne au cauchemar quand on veut utiliser ces bordures arrondies uniquement sur certains coins. La preuve en code :
/* Utilisation classique aux 4 coins */ -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; /* Utilisation uniquement sur les coins inférieurs */ -webkit-border-bottom-right-radius: 10px; -webkit-border-bottom-left-radius: 10px; -moz-border-radius-bottomright: 10px; -moz-border-radius-bottomleft: 10px; border-bottom-right-radius: 10px; border-bottom-left-radius: 10px;
Ça se complique hein ? Heureusement border-radius.com se charge de générer le code pour nous : il suffit de rentrer les valeurs désirées en pixels aux 4 coins de la bordure et le site nous montre la forme obtenue et le code nécessaire pour réaliser ceci. Facile, n’est ce pas ?
- Text Shadow
Comme border-radius, text-shadow est une propriété CSS3. Elle permet de rajouter de l’ombre interne ou externe sur un texte ce qui donne un effet sympathique, sans avoir besoin de créer une image pour un texte ! Encore une facilité pour les développeurs webs ! William Agay (@william_agay) propose un outil pour tester cette propriété en ligne et observer les variations quand on change des valeurs : www.css3dev.williamagay.fr
- Tabifier
Un code bien indenté est un code beaucoup plus lisible et donc beaucoup plus facile et rapide à modifier. Même si chacun s’efforce de bien indenter son propre code, il est parfois utile de faire appel à de petits utilitaires qui le font à notre place (et qui eux le font bien !).
Tabifier fonctionne avec le HTML, le CSS et le C (dommage pour le PHP !), il vous faudra néanmoins que votre code soit valide car Tabifier se contente d’indenter votre code, et non de le corriger (ce qui est déjà pas mal) !
- Code couleur
code-couleur.com est un site mettant à votre disposition une palette qui permet d’obtenir le code HTML d’une couleur et d’un autre outil qui vous permet d’obtenir l’aperçu d’une couleur à partir d’un code HTML.
Sont également présentes sur le site diverses palettes de couleurs qui vous seront bien utiles lors d’une recherche de tons pour votre site !
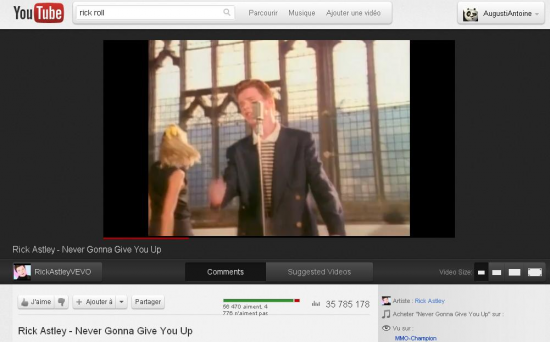
 Youtube vient de dévoiler un tout nouveau design expérimental sous le nom de code de Cosmic Panda. Derrière ce nom se cache un design beaucoup plus propre, sombre et épuré qui suit l’impulsion donnée par la sortie de Google + dans la refonte graphique des produits Google (moteur de recherche, Gmail, Google Calendar…).
Youtube vient de dévoiler un tout nouveau design expérimental sous le nom de code de Cosmic Panda. Derrière ce nom se cache un design beaucoup plus propre, sombre et épuré qui suit l’impulsion donnée par la sortie de Google + dans la refonte graphique des produits Google (moteur de recherche, Gmail, Google Calendar…).