Les raccourcis clavier nous font gagner un temps précieux lorsque nous utilisons notre ordinateur. Pour aller vite, il faut être un fainéant intelligent. Les raccourcis clavier ont été créés dans cette optique. De nombreux sites les utilisent (Facebook ou Twitter par exemple) et ils facilitent grandement la navigation. Dès lors, pourquoi ne pas créer ses propres raccourcis sur son site web, pour faciliter la vie de vos utilisateurs habitués à les utiliser ?
Le processus de création est très simple, et je vais vous le détailler.
Javascript
J’ai trouvé l’astuce sur le site www.catswhocode.com/blog/ qui propose de nombreuses astuces en terme de développement web. On utilise bien évidemment du Javascript pour les raccourcis clavier, car c’est une action côté client. Des solutions proposées par ce blog, j’ai choisi d’utiliser la solution faisant appel à la bibliothèque jQuery, je pense qu’elle est largement utilisée sur vos sites (en tout cas, si vous ne le faites pas, vous ratez quelque chose !).
Avant de se lancer dans la rédaction du code, réfléchissons aux raccourcis clavier que nous allons mettre en place. La première idée serait d’utiliser une combinaison du type : “Ctrl + touche”, car c’est le type de raccourcis que nous utilisons le plus fréquemment. Comme ceci est fréquemment utilisé par votre système d’exploitation et votre navigateur, c’est donc une excellente raison de ne pas utiliser cette combinaison pour ne pas faire de confusions (ou prendre la place d’un raccourci déjà utilisé).
J’ai choisi de suivre les raccourcis mis en place par Twitter pour naviguer d’une page à une autre : “G + touche”. Le G symbolise “Go to” et on choisit l’initiale du nom de la page pour l’autre touche.
Deux avantages :
- la touche G est située au milieu du clavier, ce qui permet de choisir n’importe quelle combinaison de touches.
- Vous n’avez aucun risque de créer un raccourci déjà utilisé par vos logiciels.
On pensera à désactiver tous les raccourcis clavier quand l’utilisateur se trouve dans un input ou une textarea, pour éviter toute redirection non voulue lorsqu’il frappe au clavier.
Passons maintenant au code, je vous rappelle que vous devez avoir jQuery sur votre site et placer ce bout de code avant la fin de balise head :
Mais c’est quoi ces numéros que tu utilises ? Pas de panique à bord, voici les correspondances :
Key Keyboard code
Backspace 8
Tab 9
Enter 13
Shift 16
Ctrl 17
Alt 18
Pause 19
Capslock 20
Esc 27
Page up 33
Page down 34
End 35
Home 36
Left arrow 37
Up arrow 38
Right arrow 39
Down arrow 40
Insert 45
Delete 46
0 48
1 49
2 50
3 51
4 52
5 53
6 54
7 55
8 56
9 57
a 65
b 66
c 67
d 68
e 69
f 70
g 71
h 72
i 73
j 74
k 75
l 76
m 77
n 78
o 79
p 80
q 81
r 82
s 83
t 84
u 85
v 86
w 87
x 88
y 89
z 90
0 (numpad) 96
1 (numpad) 97
2 (numpad) 98
3 (numpad) 99
4 (numpad) 100
5 (numpad) 101
6 (numpad) 102
7 (numpad) 103
8 (numpad) 104
9 (numpad) 105
* 106
+ 107
– 109
. 110
/ 111
F1 112
F2 113
F3 114
F4 115
F5 116
F6 117
F7 118
F8 119
F9 120
F10 121
F11 122
F12 123
= 187
Coma 188
Slash / 191
Backslash \ 220
Vous êtes maintenant armés pour créer vos raccourcis facilement. Notez que vous pouvez faire un tas d’autres actions que de la simple redirection vers une page, à vous d’être créatif !
Bonus : du CSS pour présenter les combinaisons de touches à vos utilisateurs
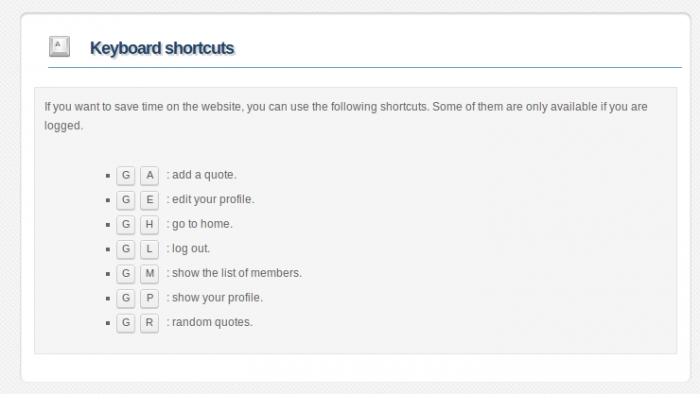
C’est bien beau d’avoir créé des raccourcis, encore faut-il informer vos utilisateurs de leur existence. Si comme moi vous ne pouvez pas réaliser quelque chose de potable sur un logiciel comme The Gimp ou Photoshop, je partage avec vous ce très joli bout de code de CSS qui vous permettra “d’imiter” les touches d’un clavier. Voici ce qu’on obtient :
 Vous pouvez visualiser directement en ligne ici : teen-quotes.com/shortcuts. Et voici le code CSS, à appliquer sur une balise span :
Vous pouvez visualiser directement en ligne ici : teen-quotes.com/shortcuts. Et voici le code CSS, à appliquer sur une balise span :
Amusez-vous bien !